Resumo do Projeto
A Agro de Bolso surgiu para viabilizar a venda de produtos oriundos da agricultura familiar, um setor em crescimento no Brasil, mas que ainda não tem seu potencial devidamente explorado. Nosso objetivo é fortalecer o comércio do pequeno agricultor inicialmente em Cabo Frio, Rio de Janeiro, entregando produtos frescos, de qualidade, e com um preço acessível diretamente na casa do consumidor final.
Problema
Em tempos de Corona vírus e com a quarentena a agricultura familiar está sem opções de vendas diretas ao consumidor final. Como 60% da região é zona rural, a prefeitura de Cabo Frio no Rio de Janeiro, procurava uma solução para esse problema.
Processo de Design
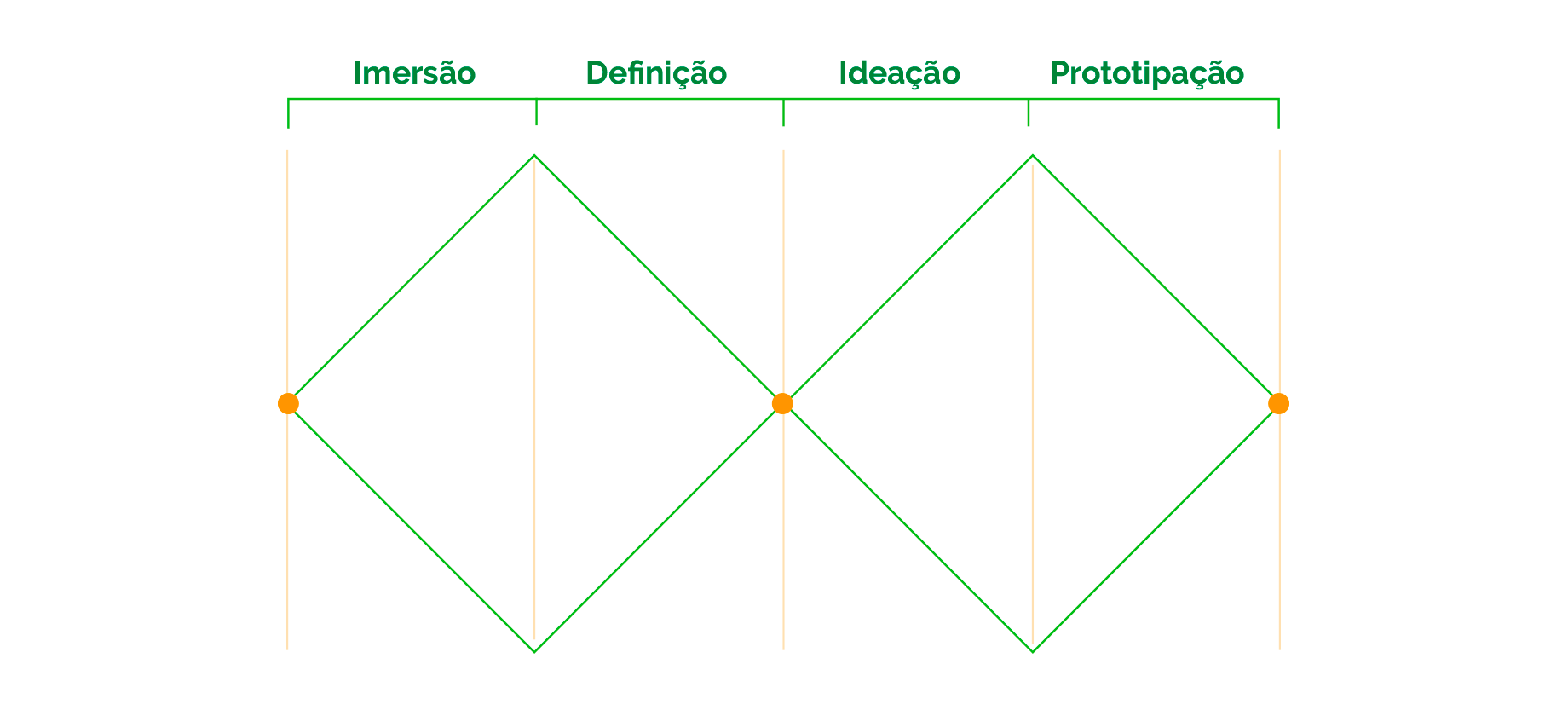
O processo de Design escolhido para a resolução do problema foi o Diamante Duplo.